 Большинство современных игр для онлайн-казино разрабатываются по технологии HTML5. Эта система смогла занять свою нишу и получить популярность благодаря развитию мобильных технологий. Не секрет, что сегодня 90% посетителей игорных клубов заходят в личные кабинеты со своих смартфонов и планшетов.
Большинство современных игр для онлайн-казино разрабатываются по технологии HTML5. Эта система смогла занять свою нишу и получить популярность благодаря развитию мобильных технологий. Не секрет, что сегодня 90% посетителей игорных клубов заходят в личные кабинеты со своих смартфонов и планшетов.
Содержание:
- Что такое сети HTML5 и как это работает?
- Как применяется HTML5 в играх?
- Как создаются HTML5 игры?
- В чем главное преимущество игр HTML5?
Что такое сети HTML5 и как это работает?
Если говорить простым языком, то HTML5 – это определенный метод структурирования веб-страниц гипертекстом. Первоначально эта технология не получила широкого распространения. Однако все изменилось с тех пор, как мобильные девайсы стали основным инструментом для серфинга в Интернете.
HTML5 собрала в себе все лучшее, что было в прошлых методиках и способах создания приложений и веб-сайтов. Именно поэтому игры, разработанные по этой системе, идеально интегрируются в сайты и без проблем работают как на высокоскоростном, так и на медленном интернет-соединении.
Разработка компьютерных игр – не единственное направление. Сегодня HTML5 – это основной способ создания интерактивной рекламы. Это помогает также создавать веб-платформы с необычным дизайном. В качестве примера можно опять же взять онлайн-казино. Дело в том, что сегодня операторы стараются добавлять на главные страницы большое количество анимации, трехмерной графики и спецэффектов. Технология HTML5 помогает делать это быстро и легко и без ущерба для функционала интернет-площадки.
Как применяется HTML5 в играх?
 Интересно то, что HTML5 – это не какая-то закрытая система и не эксклюзивный набор программных инструментов. Продукт относится к категории open source. Любой желающий может попробовать себя в создании игр, рекламы или сайтов, добавить какие-то новые решения и улучшить комплект плагинов.
Интересно то, что HTML5 – это не какая-то закрытая система и не эксклюзивный набор программных инструментов. Продукт относится к категории open source. Любой желающий может попробовать себя в создании игр, рекламы или сайтов, добавить какие-то новые решения и улучшить комплект плагинов.
Большинство провайдеров, которые выпускают видеослоты на HTML5, располагаются в Европе. Это отчасти обусловило развитие мобильных технологий в онлайн-гемблинге.
Дело в том, что азартные игры на европейском континенте строго регламентируются. Касается это не только каких-то ограничений относительно вывода средств, начисления бонусов и борьбы с азартной зависимостью. В том числе определенный регламент есть и к характеристикам игр.
Другая сторона вопроса – это актуальность и соответствие трендам. Сегодня мало кто заходит в Интернет с обычного персонального компьютера или ноутбука. Поэтому если у видеослота или самого онлайн-казино нет отдельного приложения или функциональной мобильной версии, это считается серьезным недостатком.

HTML5 помогает создавать игровые решения разными способами. Кто-то может делать их с нуля, но основная масса провайдеров пользуется уже известным софтом с готовым набором плагинов и утилит:
- Phaser. Эта программа доступна каждому, поскольку она поставляется на полностью бесплатной версии. Тут есть библиотека WebGL и Canvas, которая как раз и служит основой для создания различных приложений. Важно, что здесь есть инструкция, которая помогает начать разрабатывать игры даже дилетантам.
- Construct 2. Это уже более сложный набор решений. В базовой версии доступно до 20 плагинов и более 700 эффектов. В основном Construct 2 задействуют художники, дизайнеры, которые работают над созданием видеоигр. В том числе этот софт широко применяется при подготовке игровых автоматов для онлайн-казино.
- Play Canvas. Play Canvas нельзя назвать самым популярным инструментом среди гейм-дизайнеров игровых студий. Чаще всего эта платформа задействуется для того, чтобы разрабатывать рекламу, публичные проекты, а также другие решения, направленные на продвижение какого-то продукта. Если в среде провайдеров Play Canvas не получил распространение, то среди маркетологов онлайн-казино система чрезвычайно популярна.
Как создаются HTML5 игры?
Для начала гейм-дизайнеры придумывают историю, сюжет и механику. В игровых автоматах сделать это не так сложно. Опытные гемблеры знают, что практически все слоты похожи друг на друга, отличаются только по графике, набору бонусных картинок и количеству фриспинов.
Главный подготовительный этап – это установка необходимой библиотеки и регистрация локального веб-сервера. Делается это для того, чтобы уже готовую игру можно было тестировать в режиме online и в ходе разработки устранять ошибки и недочеты.

Саму операцию по созданию приложения можно разделить на 2 этапа. На первом подготавливаются главные игровые объекты, а на втором – второстепенные. Далее нужно соединить их и наладить взаимодействие.
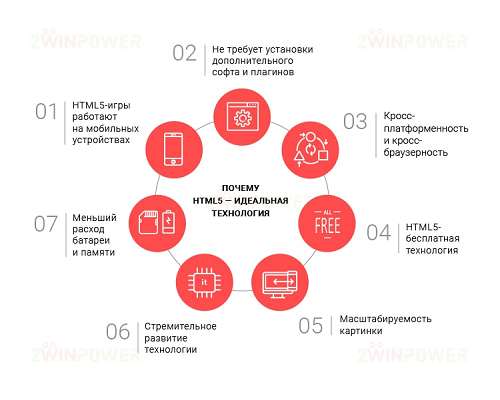
В чем главное преимущество игр HTML5?
Основным достоинством этой технологии становится то, что через обычный браузер можно запускать тяжелые и сложные игры. В частности это касается игровых аппаратов с 3D графикой и спецэффектами. HTML5 помогает не подключать дополнительные программы, не задействует лишний ресурс компьютера или телефона, но при этом игра идет без ошибок, багов и вылетов.